アフィリエイトって、成果が発生したらASPの画面で発生したページ分かりますよね?
でも、発生はせずにクリックされただけじゃ、どのページでクリックされたか分からない…。
そこで便利なのがGoogleタグマネージャーです!これを使えば、どのページでどのアフィリエイトリンクがクリックされたのかが分かってしまうのです。よくクリックされるページがあれば、そこの訴求を研究するも良し、なかなかクリックされないページを改善するも良し。
クリック率を把握することはアフィリエイトで成果を出していくために重要なことなんじゃないだろうか?
ということで、このページではGoogleタグマネージャの使い方や、クリック測定の設定方法を紹介していきたいと思います。
Googleタグマネージャーの使い方
アカウント&コンテナの作成
まずは公式サイトに行き、「無料で利用する」をクリック。
公式サイトGoogleタグマネージャー
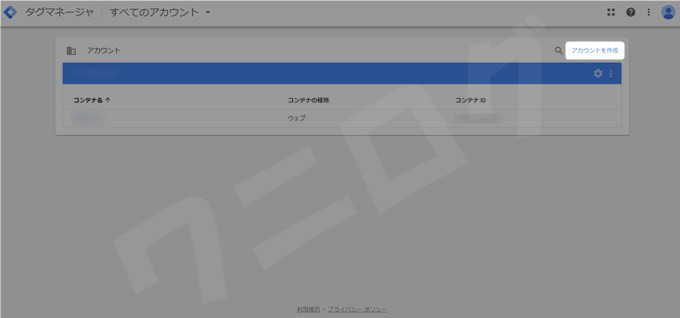
僕はすでに1つアカウントを作ってしまっているので、このような画面ですが、とりあえず初めて使う人は新しく「アカウント」を作成します。
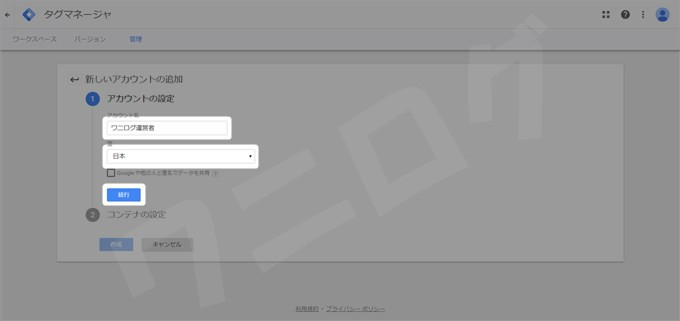
「アカウント名」はサイト名ではなくて、サイトの所有者名にするとGood!「国」は日本。「続行」をクリック。
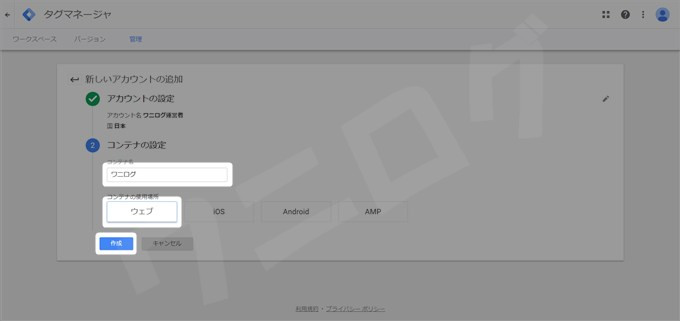
続いて「コンテナ名」を入力しますが、ここに測定したいサイト名を入力しましょう。「コンテナの使用場所」はウェブを選びます。「作成」をクリック。
利用規約が出てくるので、下にチェックを入れて、右上の「はい」をクリック。
コードをサイトに埋め込む
こんな風に2つのコードが表示されます。それぞれをサイトの指定された場所に埋め込まないといけないんですが…
※僕はワードプレスのテーマにCocoonを使用
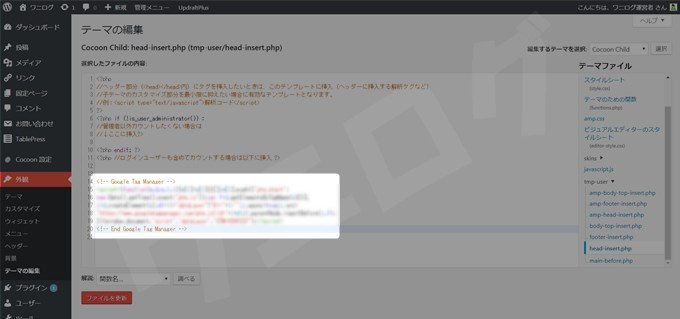
「このコードは、次のようにページの<head>内のなるべく上のほうに貼り付けてください。」のコードについては、
Cocoon Child: head-insert.phpの下のスペースに貼り付け、「ファイルを保存」をクリック。
そして、
「また、開始タグ<body>の直後にこのコードを次のように貼り付けてください。」のコードは、
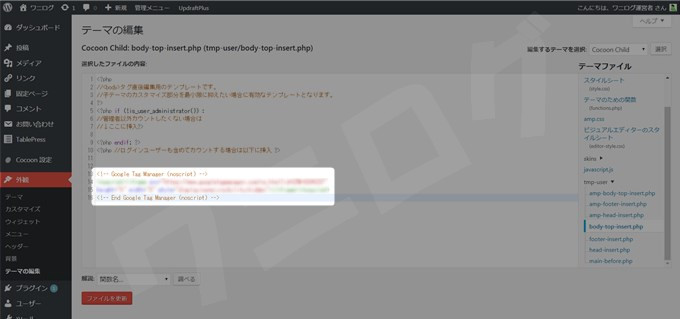
Cocoon Child: body-top-insert.phpの下のスペースに貼り付け、「ファイルを保存」をクリック。
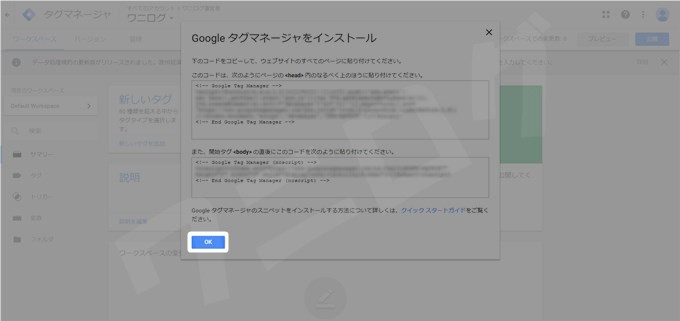
貼り付け終えたら「OK」をクリックします。
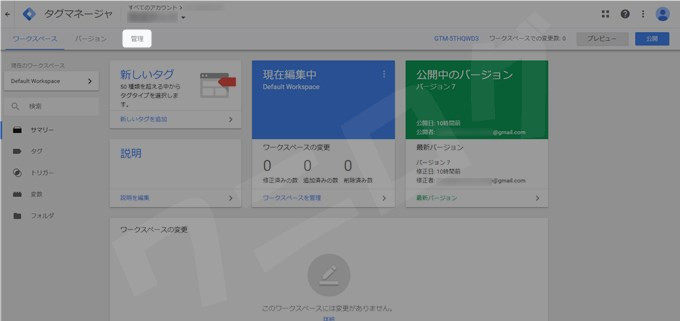
ちなみに、今の2つのコードを再度確認したかったら、
上の「GTM-○○○○○○」をクリックすれば表示されますよ。
「変数」ページで使用したい変数を追加
「変数」と聞いても意味が分からないと思いますが、このタイミングで今後の設定に必要な変数を追加しておかないと、「設定できません」ってなるから、今追加しておきます。
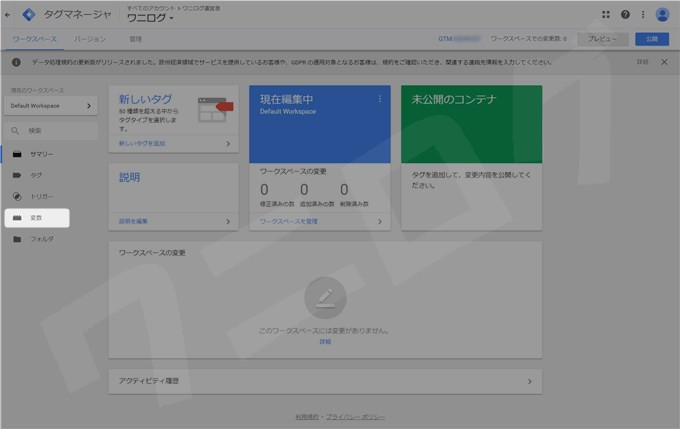
左のメニューの「変数」をクリック。
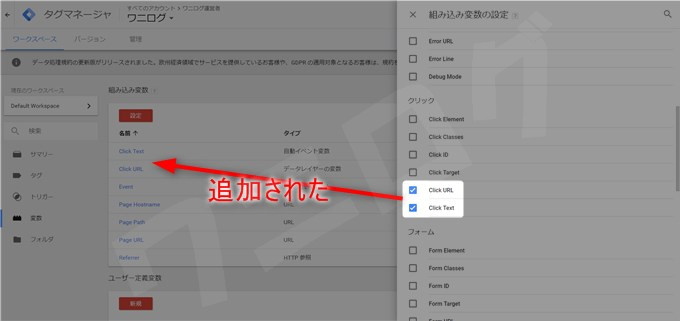
組み込み変数の「設定」をクリック。すると右からページがニョキッと出てきます。
クリック欄の「Click URL」と「Click Text」にチェックを入れます。すると左に追加されます。上の「×」をクリックして「組み込み変数の設定」を閉じます。
「トリガー」を設定する
「トリガー」と聞いても意味が分からないと思います。
※トリガー=拳銃の引き金
そもそも、タグマネージャーでは、例えば、「A8.netのアフィリエイトリンクがクリックされたら(トリガー)、Googleアナリティクスにクリックされたリンク情報とページを反映する(タグ)」といった設定が行えます。
この「A8.netのアフィリエイトリンクがクリックされたら」の部分が「トリガー」なんですが、これからこの部分を設定していきます(タグは後で設定)。
※イメージ:トリガーを設定することで、その設定動作(クリック)が行われた瞬間に引き金が引かれ、タグが発射してGoogleアナリティクスに反映される
左のメニューの「トリガー」をクリック。
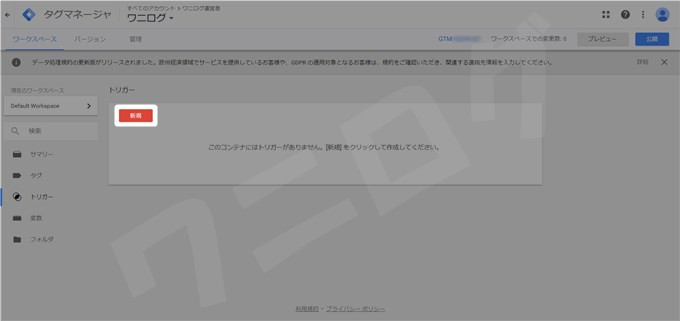
「新規」をクリック。
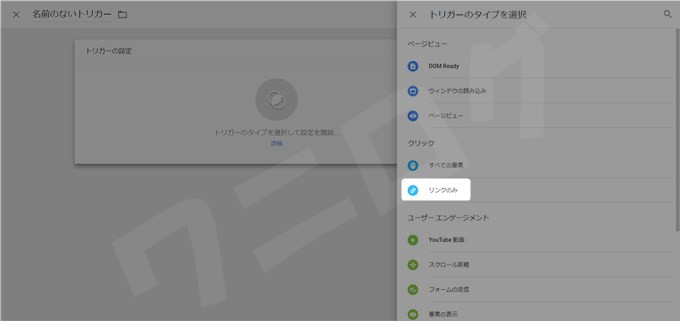
「トリガーの設定」をクリック。
右からページがニョキッと出てくるので「リンクのみ」をクリック。
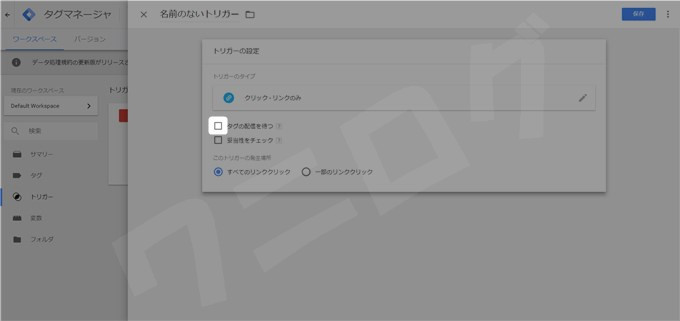
全然意味が分からないと思うけど「タグの配信を待つ」にチェックを入れます。
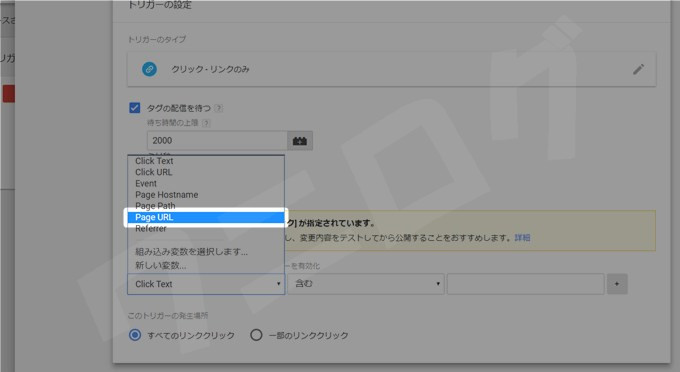
すると、いろいろ項目が出てきます。
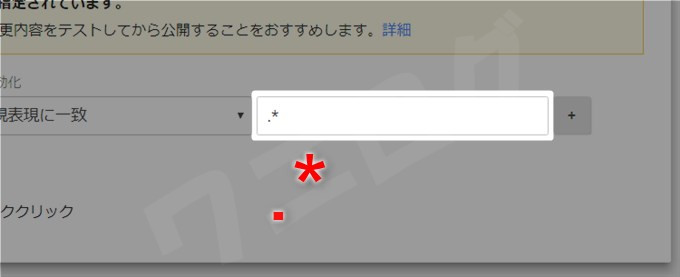
まず「これらすべての条件がtrueの場合にこのトリガーを有効化」の項目の、一番左を「Page URL」にします。
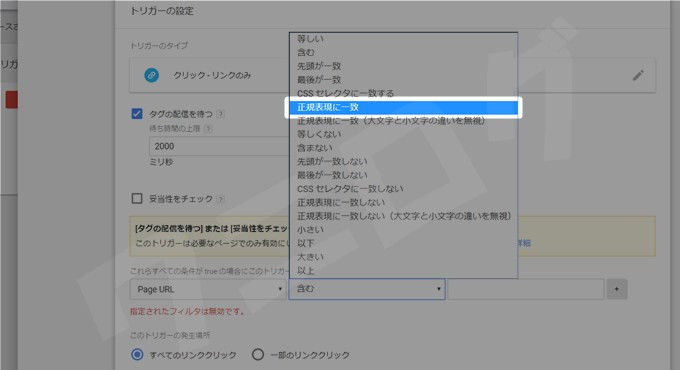
続いて真ん中は「正規表現に一致」を選択。
※正規表現:記号を使ったよく分からん表現方法
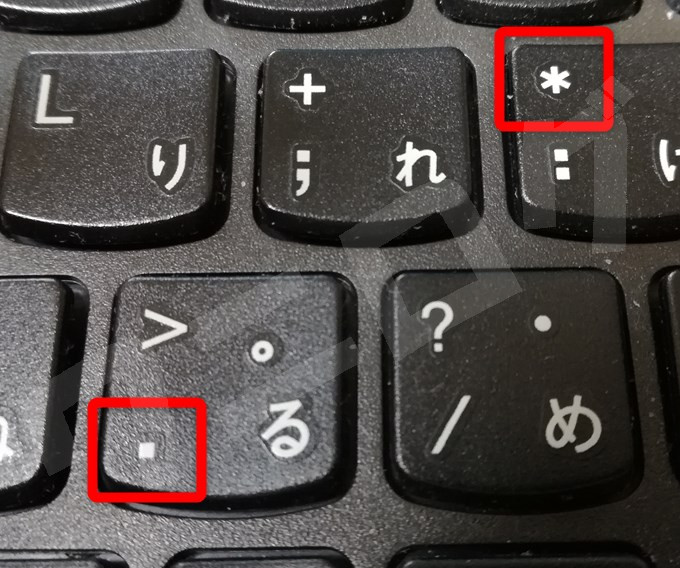
一番右には「.*」と入力します。
※「.*」は正規表現で「なんでもいい文字の連続」を意味する
キーボードのこの2つ。
こうすることで、どのサイト(Page URL)上でも、最初に出てきた2つのコードが埋め込まれてさえいれば、トリガーが有効化されるようになりました(正規表現には詳しくないけど、たぶんそういうことだと思う)。
次に、
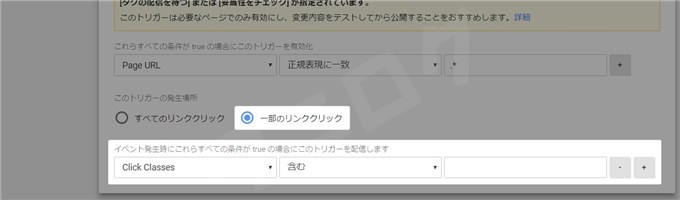
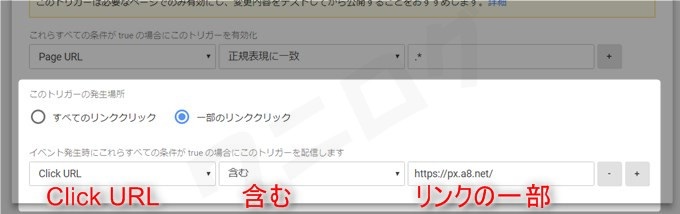
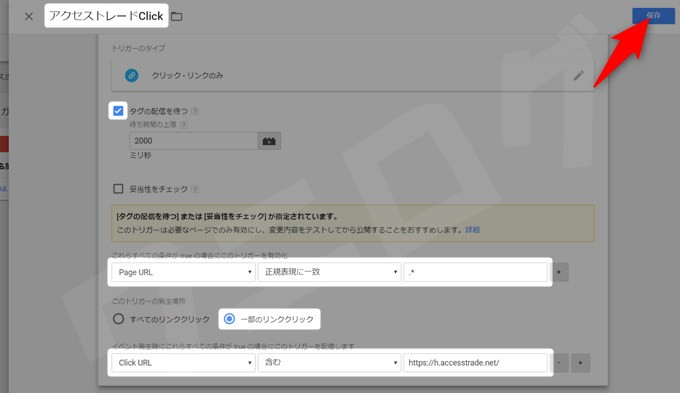
「このトリガーの発生場所」のところは「一部のリンククリック」を選択。すると下に項目が出てきます。
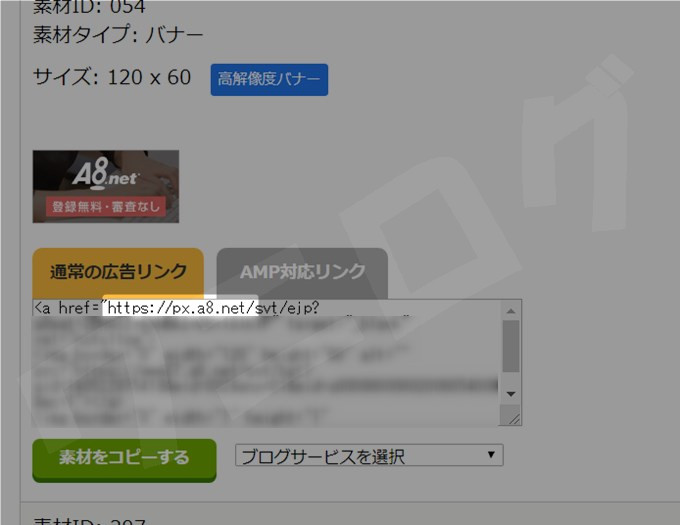
アフィリエイトリンクには、A8.netなら「https://px.a8.net/」のように、共通の部分があります。これを使って、
「イベント発生時にこれらすべての条件がtrueの場合にこのトリガーを配信します」の項目を左から順に「Click URL」「含む」「https://px.a8.net/」とすれば、「https://px.a8.net/を含んだURLがクリックされた時に、このトリガーが発動する」と設定することが可能になるんです。
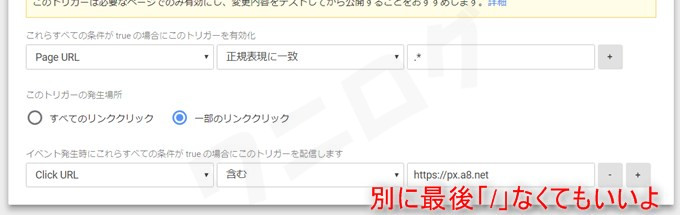
ちなみに、
「https://px.a8.net/」じゃなくて、「https://px.a8.net」でもいいし、
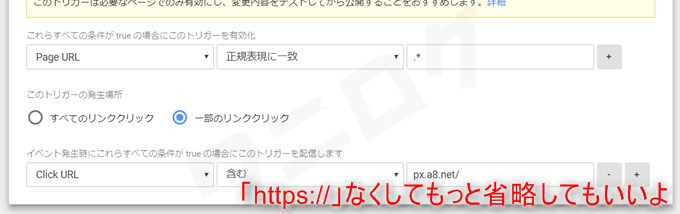
もっと省略して「px.a8.net/」でもOKです。
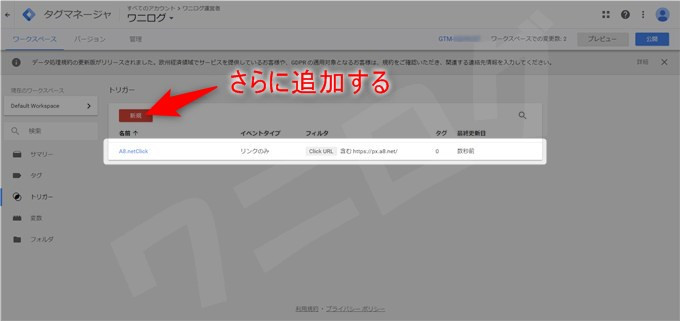
設定を終えたら上の「名前のないトリガー」を「A8.netClick」のように分かりやすい名前にして、左上の「保存」をクリック。
※「A8.net全体のリンクじゃなくて、A8.netの中でも商品別にトリガーを作りたい」と思ってる人も、上記の設定でOK。なぜならこの後タグで「クリックされたテキスト&ページURLをGoogleアナリティクスに表示する」や「A8.netのリンクのURLをGoogleアナリティクスに表示する」と設定すれば、どの商品のリンクがクリックされたかは把握できるから。商品別にトリガーを作ってしまうと、扱ってる商品の数だけトリガーを設定しなければならず、死ぬほど管理が面倒くさくなって破滅します。
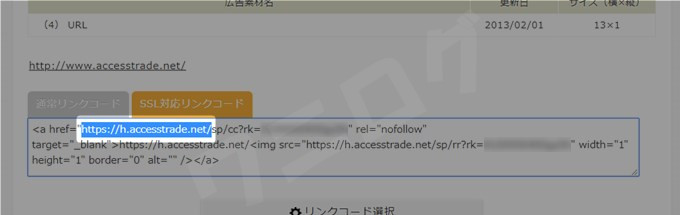
次はアクセストレードのトリガーを作ります。
「https://h.accesstrade.net/」が共通の部分っぽいですね。
※「http」と「https」を間違えないように
先程と同じように設定し、保存。
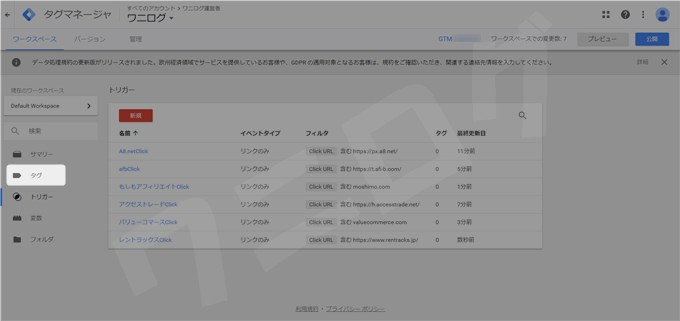
ほかにもASP別にトリガーを追加しました。
関連大手で安心!アフィリエイト初心者が登録すべきASPを紹介
次は「タグ」を設定していきましょう。左のメニューの「タグ」をクリック。
「タグ」を設定する
「タグ」とは、「トリガー」が作動した時に、どんな記録をどこに反映させるかってことを設定したもののことです。
例えば、「A8.netのアフィリエイトリンクがクリックされたら(トリガー)、Googleアナリティクスにクリックされたリンク情報とページを反映する(タグ)」という設定をしたいとします。
この「Googleアナリティクスにクリックされたリンク情報とページを反映する」の部分が「タグ」です。
では設定していきます。
「新規」をクリック。
このようなページが右から登場します。
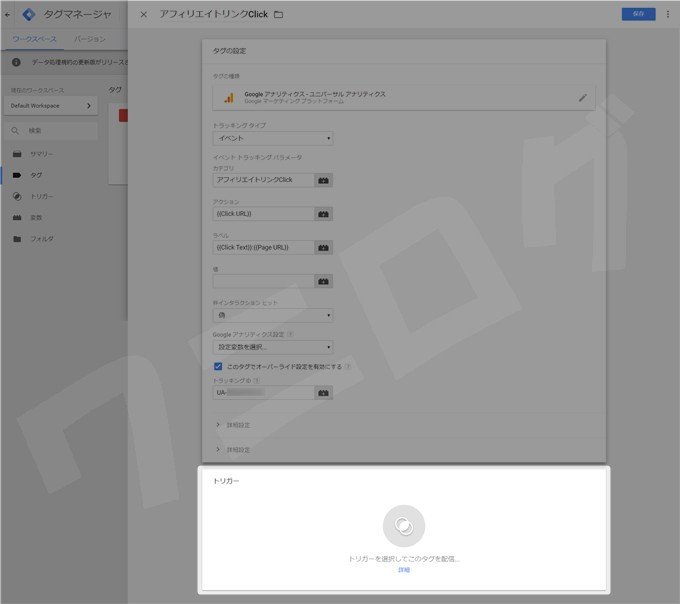
上の「名前のないタグ」を「アフィリエイトリンクClick」に変更し、「タグの設定」をクリック。
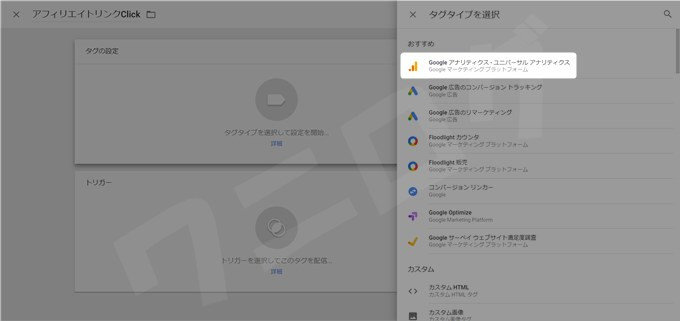
右からニョキッとページが出てくるので、「Googleアナリティクス – ユニバーサルアナリティクス」をクリック。
こんな風になります。
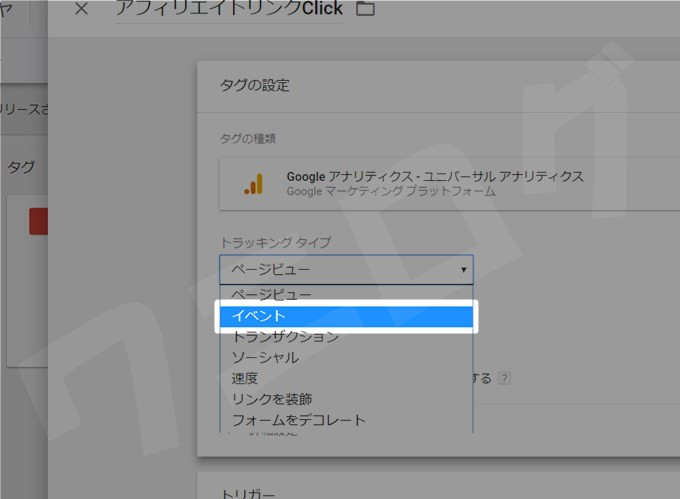
「トラッキングタイプ」は「イベント」を選択します。そうすることで、Googleアナリティクスのイベントのページで、データが確認できます(リアルタイムや行動にイベントの項目あるよね)。
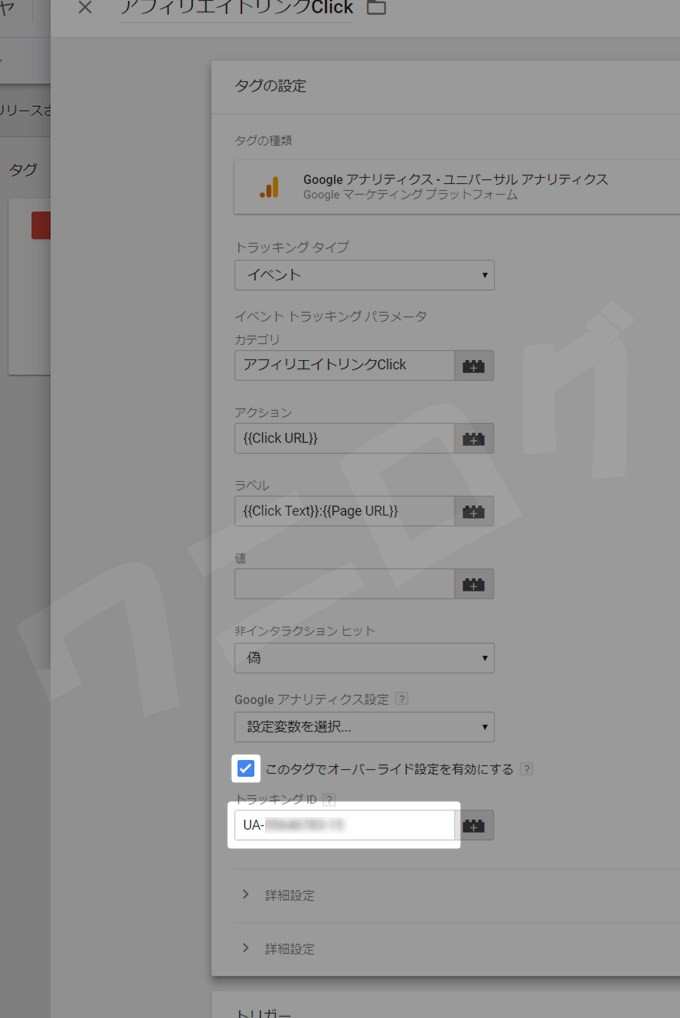
「イベント トラッキング パラメータ」では、Googleアナリティクスにどんなデータを反映させたいかを設定していきます。
「カテゴリ」に「アフィリエイトリンクClick」と入力。これで、アフィリエイトリンクのクリックがあれば、Googleアナリティクスの「イベント カテゴリ」の項目に「アフィリエイトリンクClick」と表示されるようになります。
「アクション」には「{{Click URL}}」と入力。これで、クリックされたアフィリエイトリンクのURLが、Googleアナリティクスの「イベント アクション」の項目に表示されるようになります。
※{{}}で囲う表記方法はGoogleアナリティクス独自のものらしい
さらに「ラベル」には「{{Click Text}}:{{Page URL}}」と入力。これで、クリックされたアフィリエイトリンクがテキストだった場合、そのテキストの文字と、サイト内のクリックが行われたページのURLが、Googleアナリティクスの「イベント ラベル」の項目に表示されるようになります。
※アフィリエイトリンクがバナー画像の場合は、テキストの部分は空欄になる
「このタグでオーバーライド設定を有効にする」にチェックを入れると、GoogleアナリティクスのトラッキングIDを入力する欄が出てくるので、そこにサイトに合わせて「UA-○○○○○○」を入力。
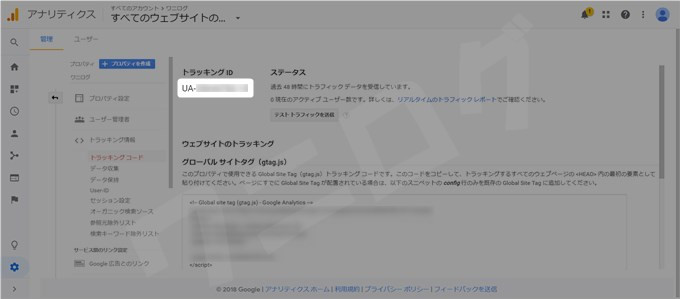
サイトごとのGoogleアナリティクスのトラッキングIDは、以下のようにして確認できます。
Googleアナリティクスの「歯車マーク(設定)」→「トラッキング情報」→「トラッキングコード」をクリック。
トラッキングIDが「UA-○○○○○○」と記載されています。
トラッキングIDを入力できたら、「トリガー」をクリック。
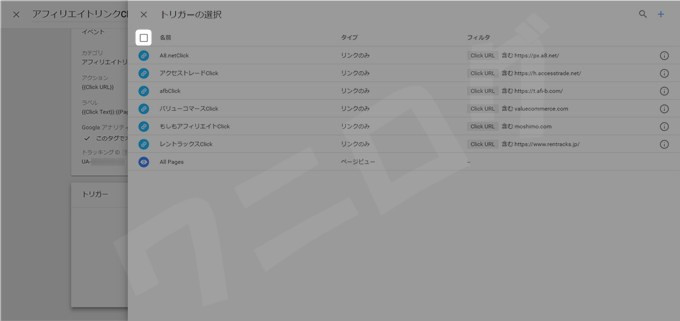
たくさん作っておいたASP別の「トリガー」をすべて選択!
「All Pages」はチェック外しとく。右上の「追加」をクリック。
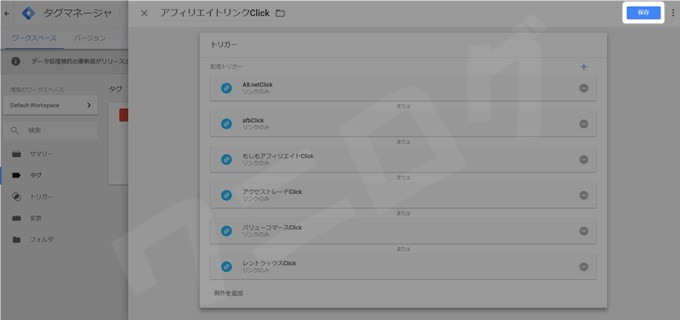
このように追加されました。右上の「保存」をクリック。
忘れずに「公開」する
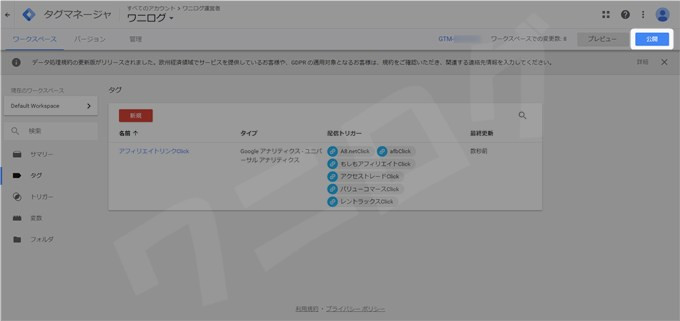
これでようやく、「トリガー」を備えた「タグ」を作ることに成功しました。
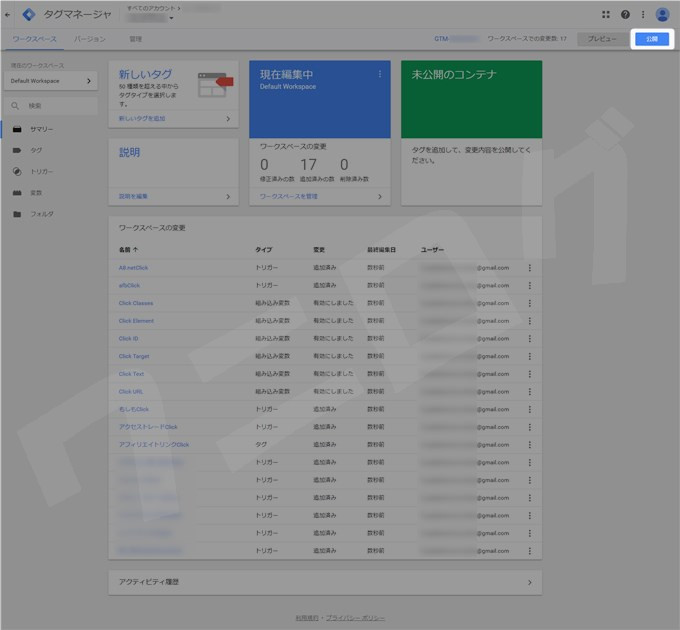
ここまで作っても、右上の「公開」を忘れずにクリックしないと、計測は始まらないので、すぐ「公開」をクリック。
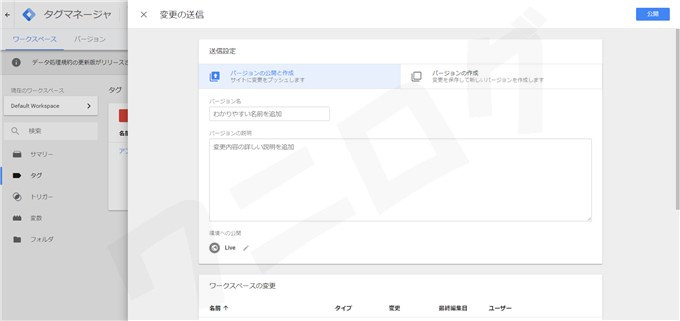
こんなページが出てきますが、要するに変更点がメモできるようになっています。
別にメモしたいことないけど、何か書かないと「公開」できないので、僕は「a」とだけ入力して「公開」をクリック!
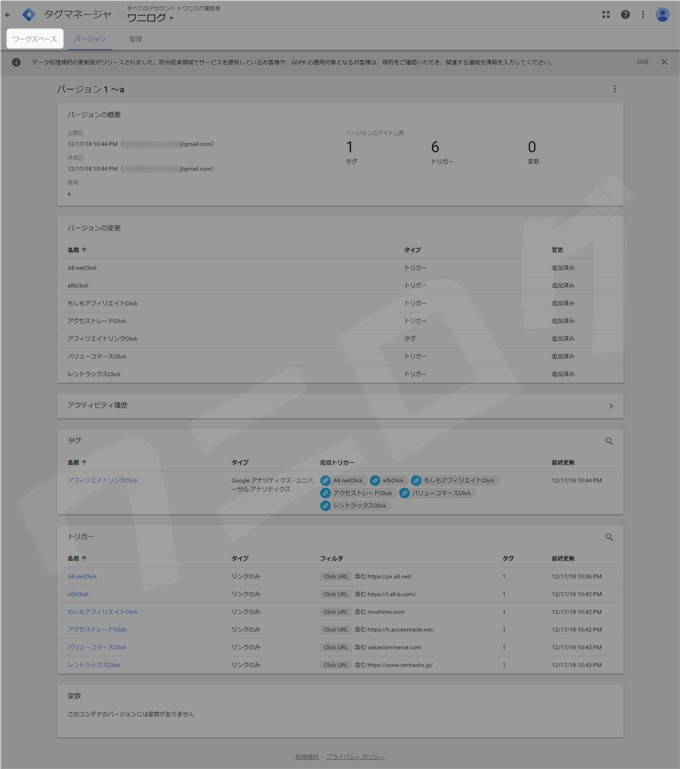
しばらく待ちます。
はい、これで公開が完了し、測定が始まりました!
Googleタグマネージャーが機能するか確認する
上記で設定したGoogleタグマネージャーがしっかり機能しているか確認する方法があります。
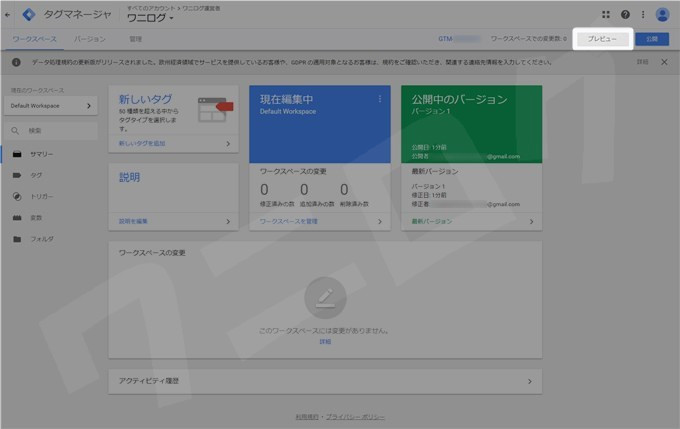
右上の「プレビュー」をクリックしてみてください。
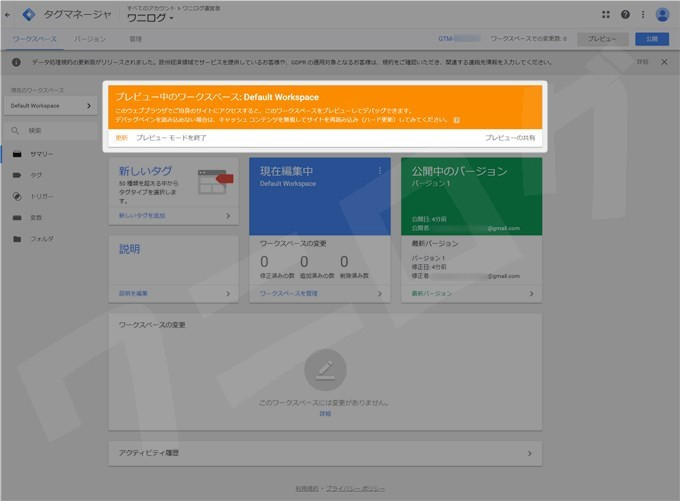
もりもりとオレンジのやつが現れます。この状態で、サイトを表示してみましょう。
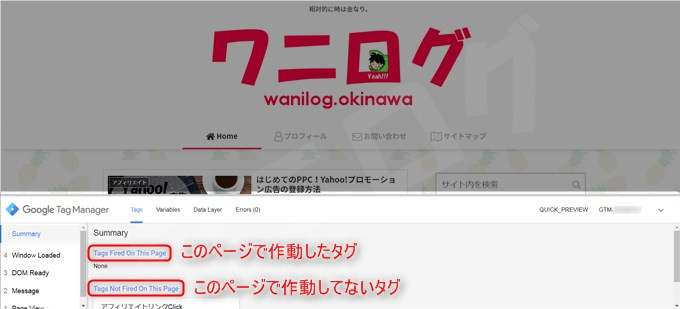
こんな風に、画面の下半分にGoogle Tag Managerの画面が表示されているはずです。タグが正常に作動すると、それが分かるようになっています。
※この画面は自分にしか表示されてないので心配しなくてOK
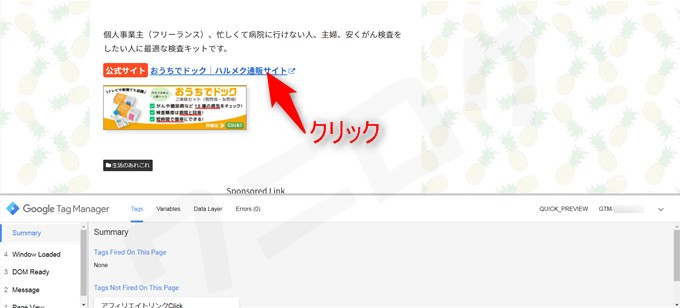
試しにアフィリエイトリンクが貼ってあるページに行き、アフィリエイトリンクをクリックしてみましょう。
ポチッとな。
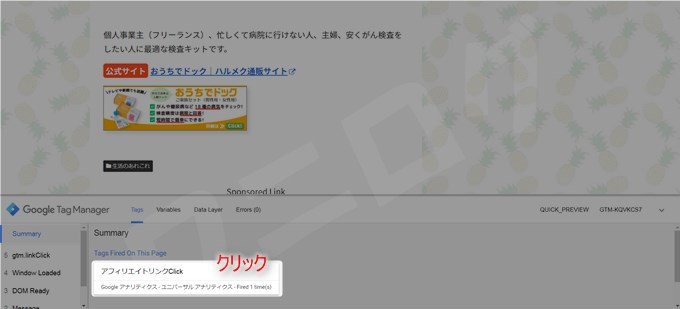
アフィリエイトリンクをクリックしたことで、「Tag Fired On This Page」に「アフィリエイトリンクClick」と表示されました。正常にタグが作動したってことですね。
さらに表示されたやつをクリックしてみてください。
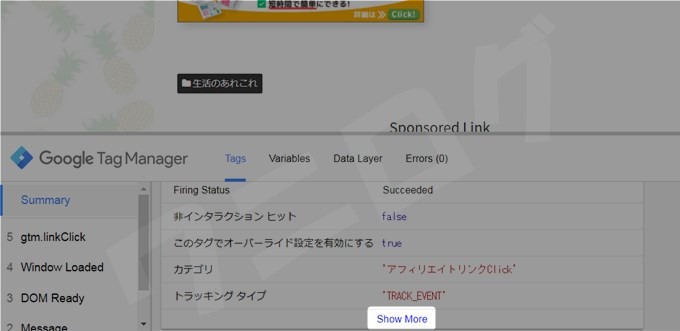
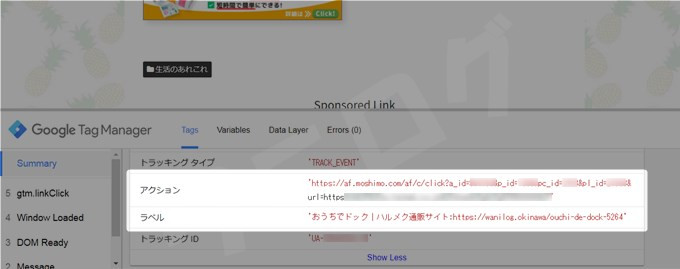
詳しい情報が見れます。「Show More」をクリック。
アクションには「{{Click URL}}」が、ラベルには「{{Click Text}}:{{Page URL}}」が表示されています。
無事にGoogleタグマネージャーが作動することを確認したので、プレビューを終了します。
Googleアナリティクスで測定できているか確認する
パソコンのChromeに拡張機能「Google Analytics オプトアウト アドオン(by Google)」を追加している人は、いくらChromeでアフィリエイトリンクをクリックしてもGoogleアナリティクスに反映されないので、スマホなどから該当サイトにアクセスし、アフィリエイトリンクをクリックするべし。
僕はスマホで、

のページにアクセスし、この中のアフィリエイトリンクをクリックしてみました。
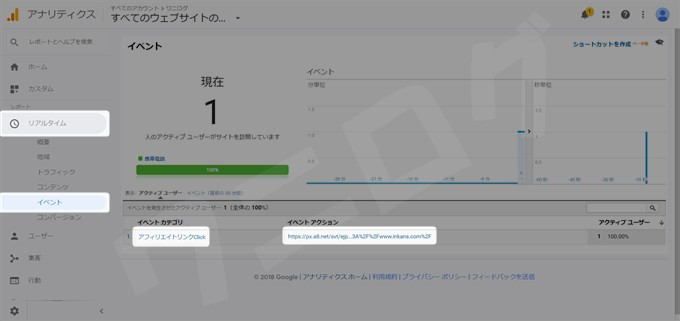
すると、Googleアナリティクスの「リアルタイム」→「イベント」にしっかり反映されています。
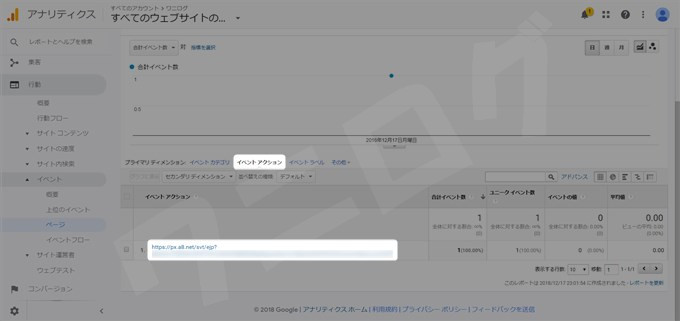
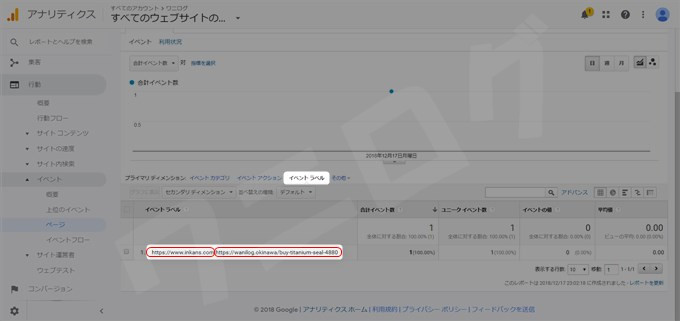
「行動」→「イベント」→「ページ」にも記録が残ります。ただここはリアルタイムに反映されないので、数分~数十分待つかも。
ページ欄のURLをクリック。
「イベント アクション」をクリックすると、「{{Click URL}}」が記録されています。
「イベント ラベル」をクリックすると、「{{Click Text}}:{{Page URL}}」が記録されています。
このように、どのページでどのアフィリエイトリンクがクリックされたかが把握できるようになります。いろいろ分析できそう。
複数サイトにも同じような設定を簡単に行う方法
アフィリエイトをやっている人なら、複数のサイトを所有している人も多いのではないでしょうか?
でも、サイトの数が多いと、1つ1つ同じ設定を繰り返すのは大変です。でも大丈夫。すでに1つのサイトで設定が終わっていれば、その設定内容をパソコンに取り出し(エクスポート)、新しく作ったコンテナに別サイトを追加した後で、設定内容を入れることができます(インポート)。
コンテナを追加する
1サイト、1コンテナです。
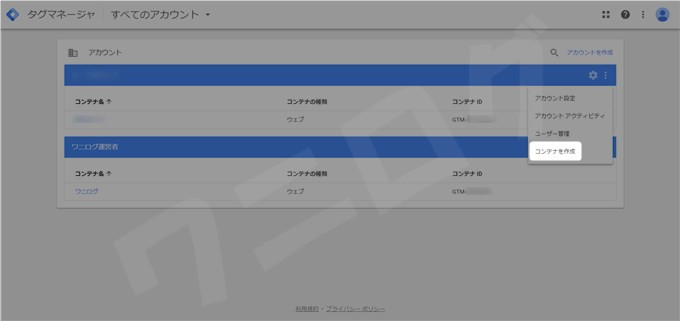
「コンテナを作成」をクリック。
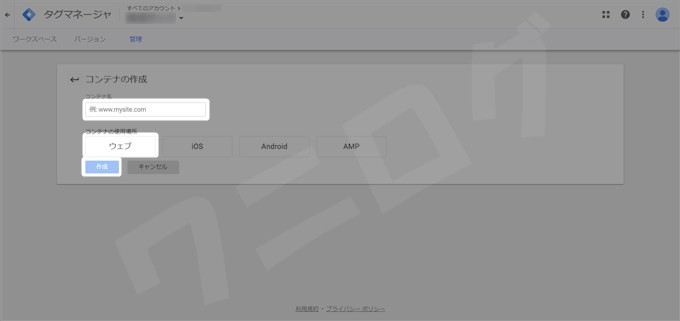
「コンテナ名」には追加したいサイト名を入力。「ウェブ」を選択。「作成」をクリック。
このあと2つのコードが出てきますから、最初に説明したように埋め込みます。
設定内容をエクスポートする
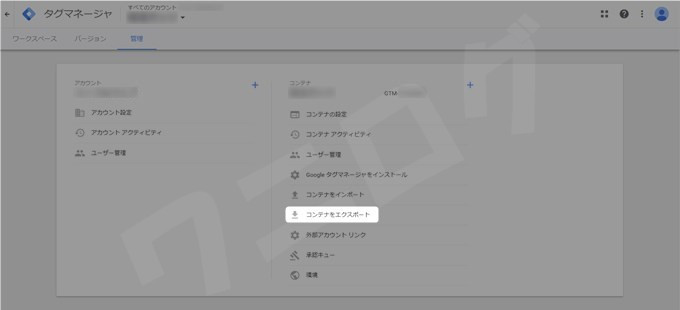
すでにタグやトリガーの設定を終えているコンテナのページを開き、「管理」をクリック。
「コンテナをエクスポート」をクリック。
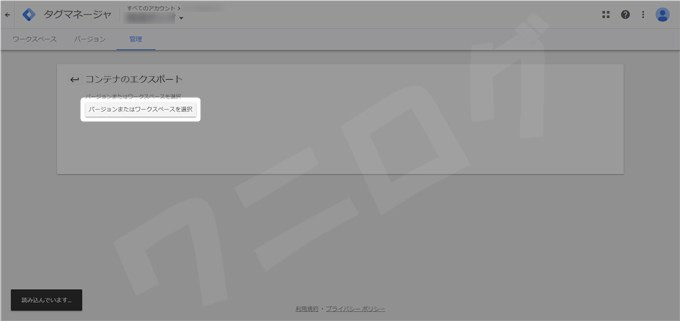
「バージョンまたはワークスペースを選択」をクリック。
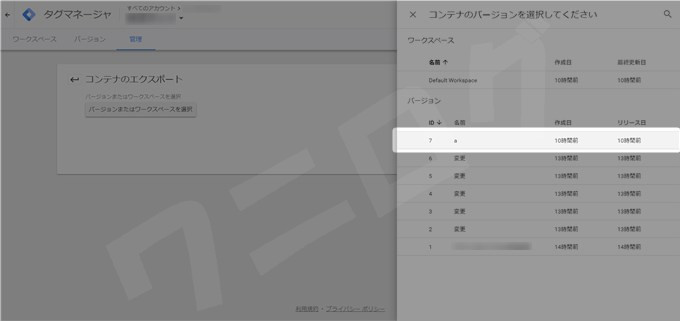
一番上に表示されている最新のバージョンをクリック。
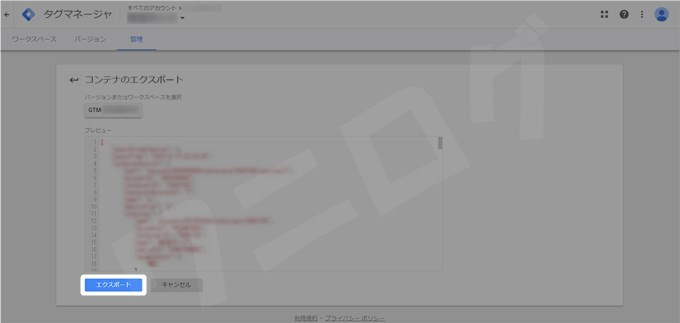
「エクスポート」をクリック。
コンテナのデータをパソコンに取り出しました。
新しく追加したコンテナにデータをインポートする
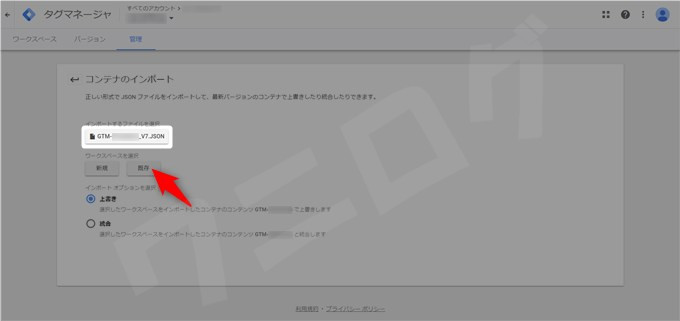
新しく追加したサイトのコンテナを開き、「管理」ページの「コンテナをインポート」をクリック。
先程取り出したデータを選択し、「既存」をクリック。
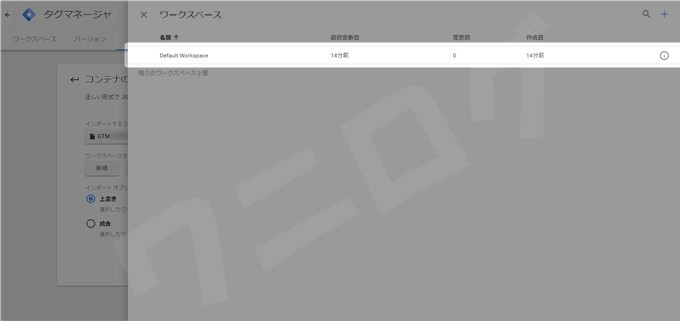
既存というか、新しいコンテナだからまっさらなワークスペースなんだけど、これをクリック。
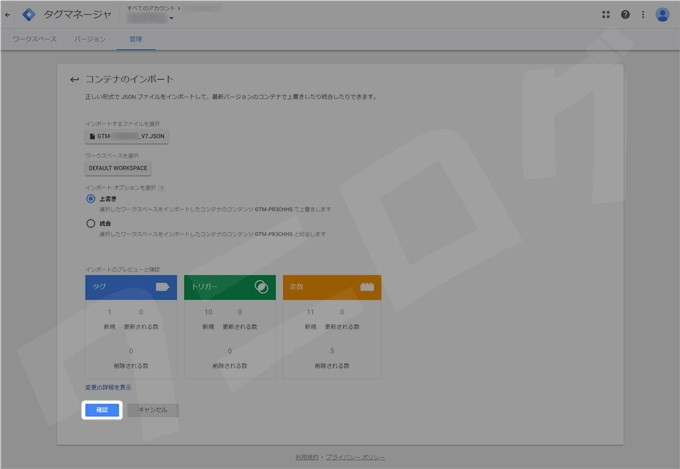
「上書き」を選択した状態で「確認」をクリック。
設定が追加されました。1つ1つトリガーやらタグやらをサイト毎に設定するのは面倒ですから、同じような設定を使いまわしたいなら、エクスポート&インポートがとても便利!
忘れずに「公開」しましょう!
おっと、
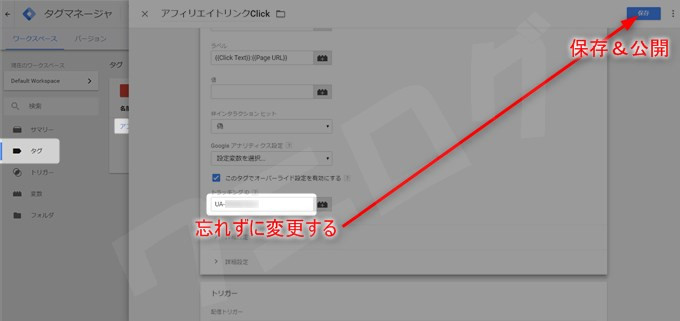
最後に絶対忘れちゃいけないのが、GoogleアナリティクスのトラッキングIDの書き換えです。
トラッキングIDはサイト毎に違いますから、対応するものを再入力し、「保存」&「公開」です。
最後の「公開」がついつい忘れてしまうのでマジで忘れずに。
まとめ
月1でも、貯まったデータを分析すれば、何か気付くことがあるかもしれない。
やってみよーっと!