前々から「サイトをSSL化しよう!」と思っていた僕。でも、SSL化するとサイトのアクセスが落ちると聞いたことがあったので、なかなか実行に移すことができませんでした。
しかし、グーグルが2017年10月からhttpのサイトに対してアドレスバーに「No secure(保護されていません)」を表示するみたい。さすがにこんなの表示されたらダサいので、ここ2週間ほどで、僕が所有するすべてのサイト(10サイト)をSSL化しました!
ホント、無事に終わって良かったー
まぁ、アクセスがガクッと下がってるのが5つほどあるけど…w。V字に下がって上がって、そこから平常通りになるか、下降気味になるか、分かれています。1回ガクッと下がるのはたぶんインデックスがhttpからhttpsに変わる時の一時的な仕様だと思っています。再登録的な。
さて、今回は無料でSSL化設定ができるXサーバーにて、サイト・ブログをSSL化する方法を詳しく紹介していきたいと思います。
初めてやる人の中には「もしミスってサイトが変になったらどうしよう…」とか不安に思ってる人もいるかもしれませんが、僕が不安を払拭しながら解説していきますので、是非ついてきてください。
XサーバーのSSL化設定方法
超簡単!XサーバーでSSL化の取得申請
Xサーバーで運営しているサイトをSSL化したいと思ったら、すべてはココから始まります。「SSLの新規取得申請」。しかもこれは機械的な作業ですから超簡単です。
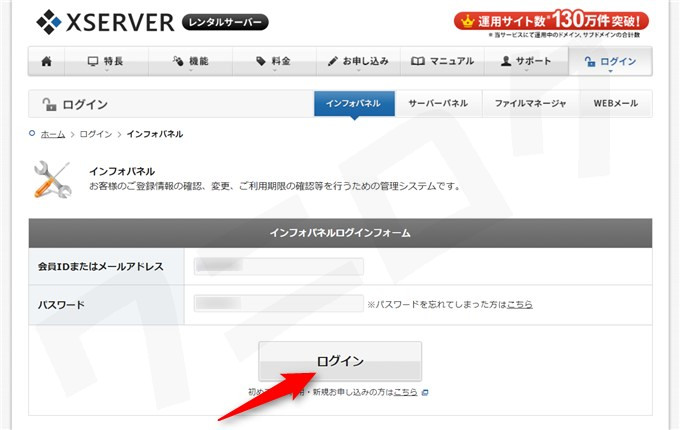
まずはXサーバーにログインします。
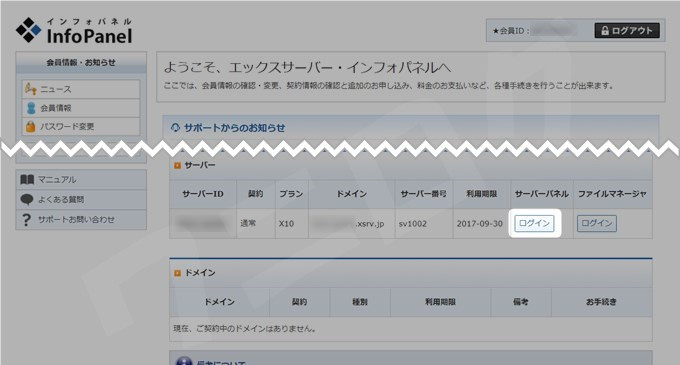
続いてサーバーパネルにログイン。
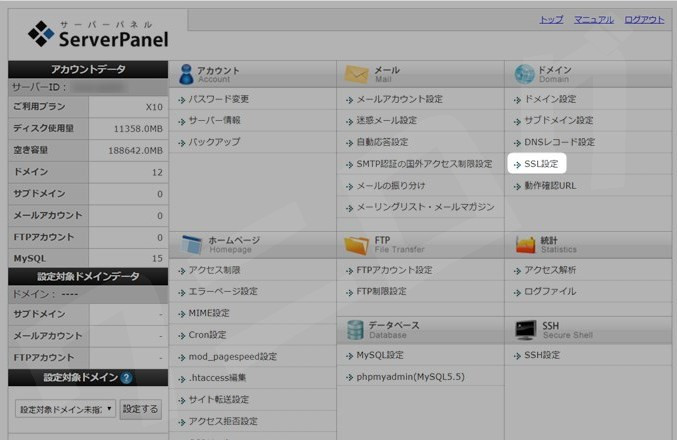
「SSL設定」をクリック。
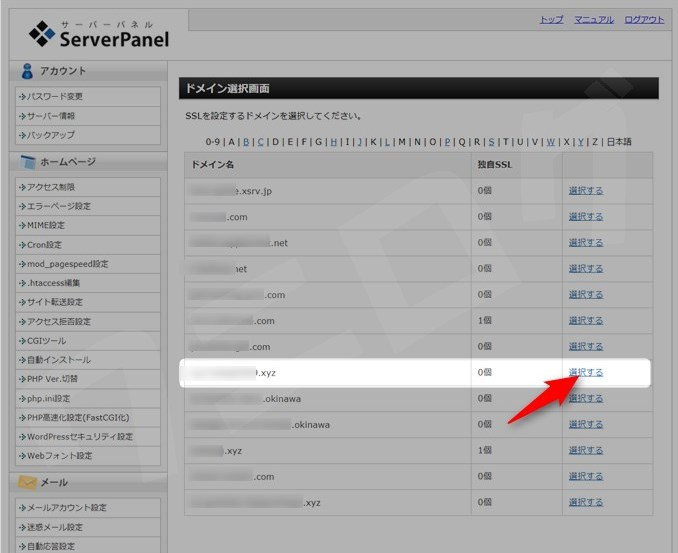
このページには、Xサーバーで運営している自分のサイトのドメインが表示されます。この中からSSL化したいドメインを見つけ、「選択する」をクリックします。
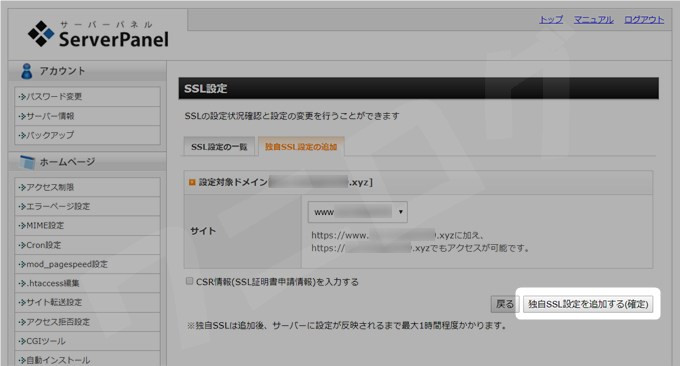
次は「独自SSL設定の追加」タブをクリック。
このページでは何もイジらず、「独自SSL設定を追加する(確定)」をクリック。
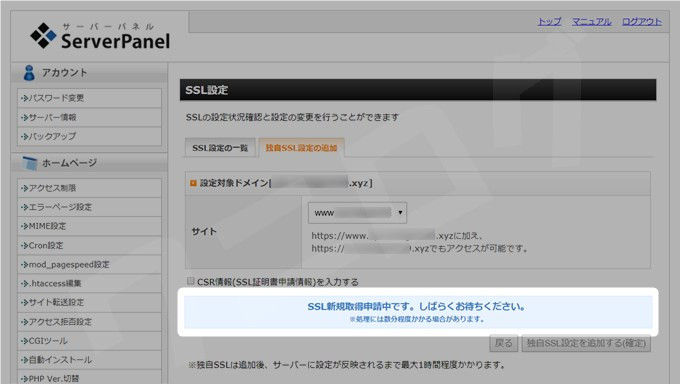
すると、
SSL新規取得申請中です。しばらくお待ちください。
※処理には数分程度かかる場合があります。
が現れます。8秒ほど待ちましょう。
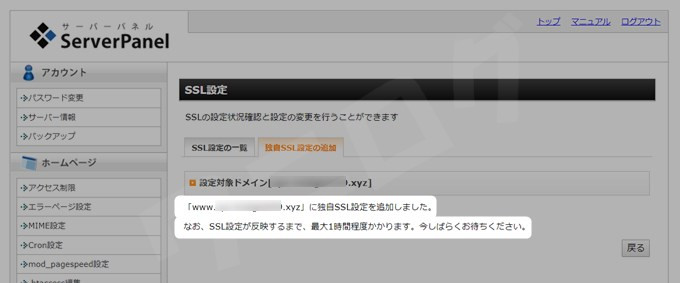
だいたい8秒くらい待つと、
「www.○○.xyz」に独自SSL設定を追加しました。
なお、SSL設定が反映するまで、最大1時間程度かかります。今しばらくお待ちください。
に表示が変わります。
SSL申請は済んだので、あとはサイトにSSL化が反映するのを待ちます。反映にはガチで1時間くらいかかるので、気長に待ちましょう。
SSL化が反映されるまで1時間程度待つ
SSL申請をしてもすぐにはSSL化されないので、反映されるまで1時間くらい待ちます。この間、別にアクセスが下がったりしないので安心してください。
試しに申請後すぐに、サイトのアドレスにhttps://を付け足してアクセスしてみましょう。
こんな風に、https://をアドレスの先頭に入力してEnter!
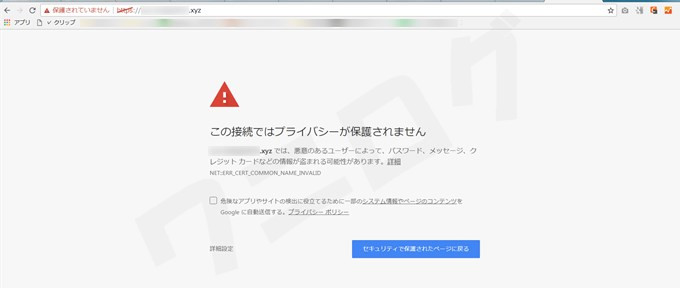
ほら、やっぱりまだSSLが反映されてないね。
1時間くらい待ってSSLが反映されると、https://を追加してEnterを押しても、通常通りサイトが表示されるようになります。ただ、表示されているページがhttpとhttpsのミックスコンテンツだと、httpsの色はグレーです。でも最初はこれで全然OKだよ。
さて、次のステップに進みましょう!
一般設定をhttpsにする
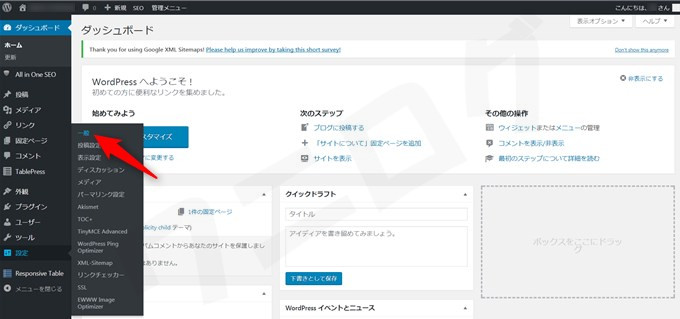
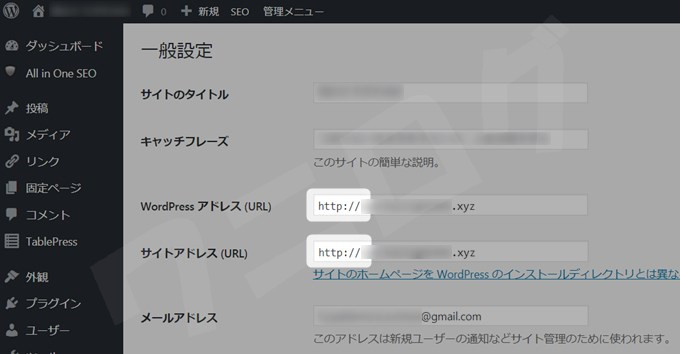
ここからしばらくは流れるようにスムーズに作業を進めていきます。ノンストップ!まずはワードプレスの管理画面から、「設定」→「一般」をクリック。
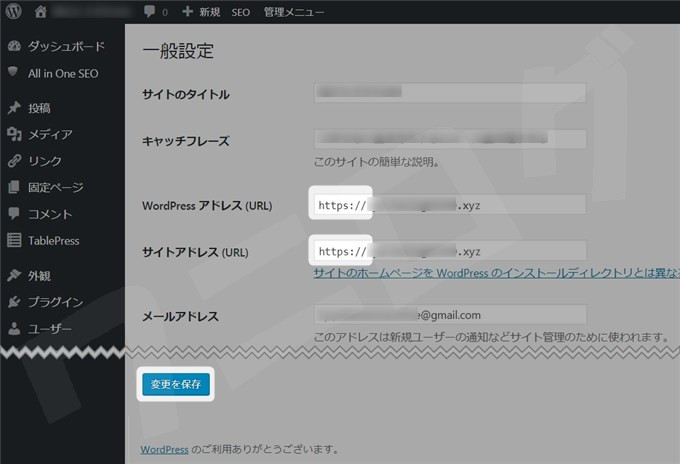
「一般設定」ページの、「WordPressアドレス(URL)」と「サイトアドレス(URL)」のhttpをhttpsにします。小文字の「s」を入力するだけ!
こんな風に。できたら「変更を保存」をクリック。
すると、ワードプレスの管理画面自体のアドレスが変わる(httpsになる)ので、再ログインが必要になります。ログインしましょう。
プラグイン「Search Regex」で内部リンクをhttpsに一括変更
プラグイン「Search Regex」は、自分で指定した文字を、指定したほかの文字に一括で置き換えることができる便利なツールです。
これを使えば、記事内のhttpの内部リンクや画像リンクを、一括でhttpsに変更することができます。これは使うべきです。だって、httpの内部リンクが100個あったとして、それら1つ1つに手作業で「s」を付け足していく作業なんてしたくないでしょ?
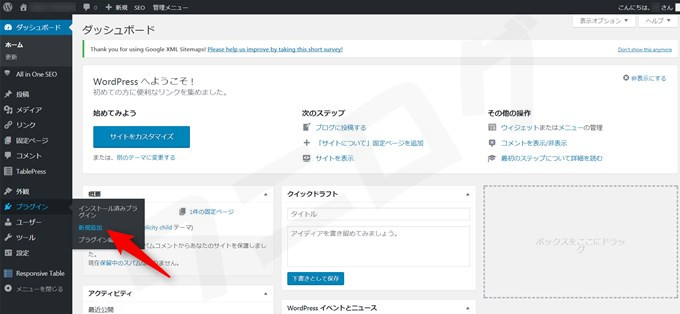
ログインし直したら、管理画面の「プラグイン」→「新規追加」をクリック。
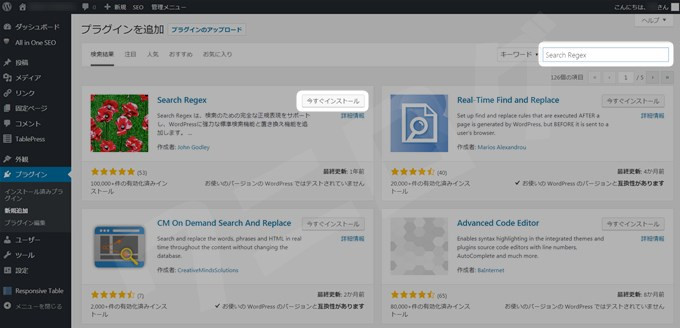
キーワードに「Search Regex」と入力して、プラグインが表示されたら「今すぐインストール」をクリック。
さらに「有効化」をクリック。
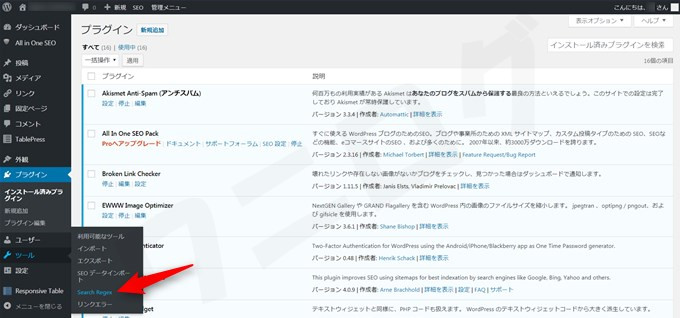
有効化されたら、管理画面の「ツール」→「Search Regex」をクリック。
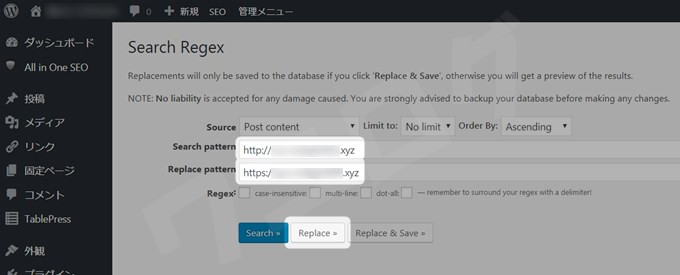
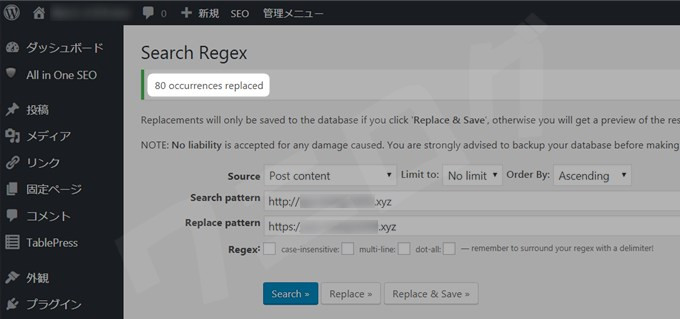
「Search Regex」ページが出てきたら、Search patternの欄に「http://○○.xyz」、Replace patternの欄に「https://○○.xyz」と、自分のアドレスを入力します。
できたらまずは「Replace」をクリックして、サイト内のどの「http://○○.xyz」が「https://○○.xyz」に変わるのか、確認をしましょう。
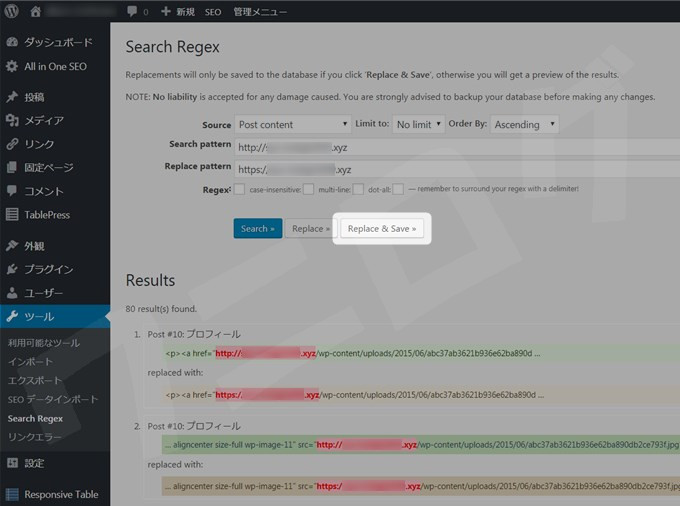
「Replace」をクリックしたことで、Result(結果)が下にずらっと現れます。今回僕の場合は、80個の「http://○○.xyz」が「https://○○.xyz」に置き換わるようです。
一通り確認してみて、置き換わっても問題なさそうなら「Replace & Save」をクリックして置き換えちゃいましょう。
上に「80 occurrences replaced」と表示されて置き換え完了!
もう「Search Regex」は必要ないので削除してもいいよ。「停止」をクリック。
さらに「削除」をクリック。
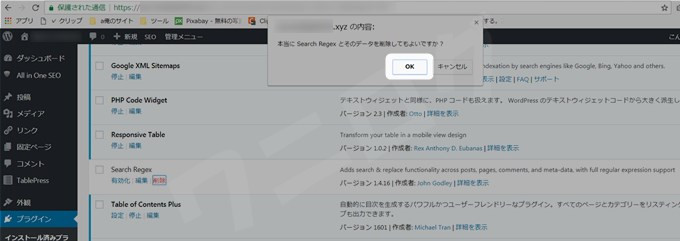
本当に「Search Regex」とそのデータを削除してもよいですか?
と出てくるので「OK」をクリック。
無事に削除できました。
プラグイン「Really Simple SSL」でhttpsにリダイレクトさせる
このままだと「http://○○.xyz」と「https://○○.xyz」が同時に存在している状態です。要するに、「http://○○.xyz」にアクセスしたらhttpのままってこと。
だからこれから、「http://○○.xyz」にアクセスしたら自動的に「https://○○.xyz」にリダイレクトされるようにしていきたいと思います。
よく、.htaccessファイルにリダイレクト用の記述をする方法が紹介されていますが、ここではもっと簡単な、プラグイン「Really Simple SSL」を使った方法を紹介します。
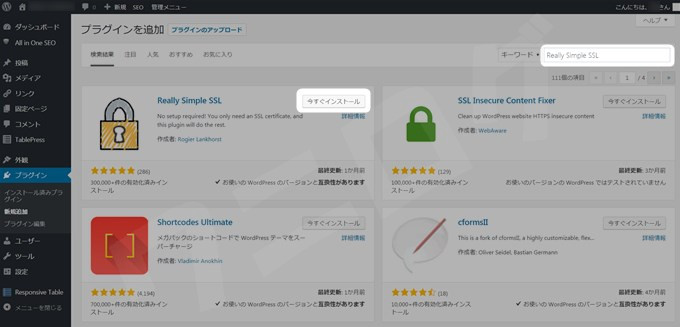
管理画面で「プラグイン」→「新規追加」をクリックし、キーワードに「Really Simple SSL」と入力して、出てきたら「今すぐインストール」をクリック。
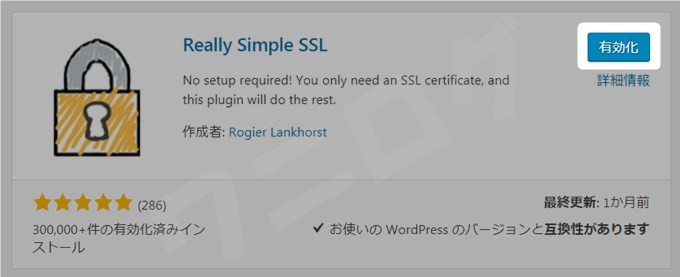
「有効化」をクリック。
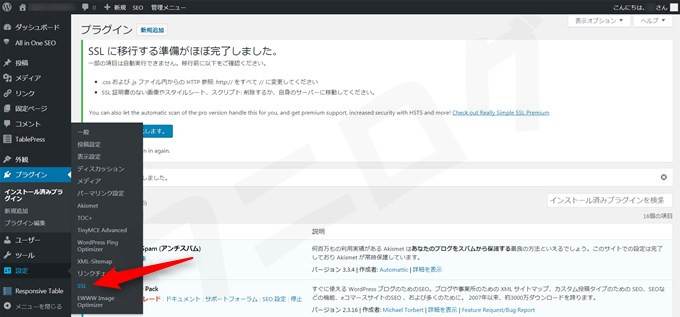
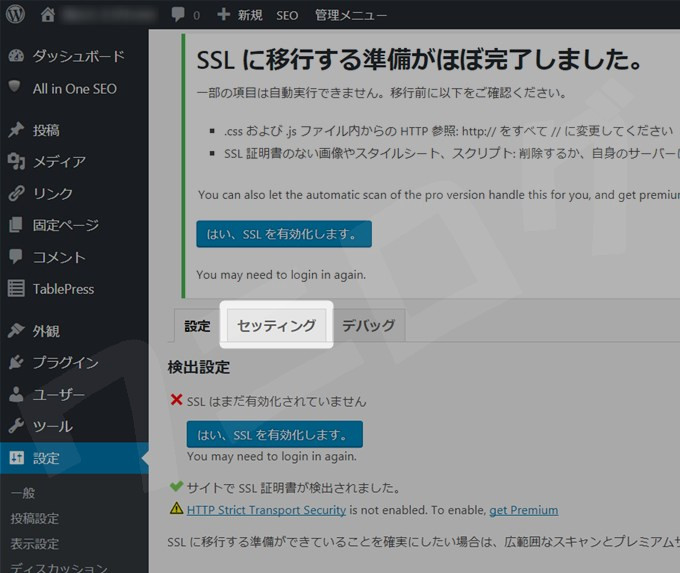
管理画面の「設定」→「SSL」をクリック。
「Really Simple SSL」ページの「セッティング」タブをクリック。
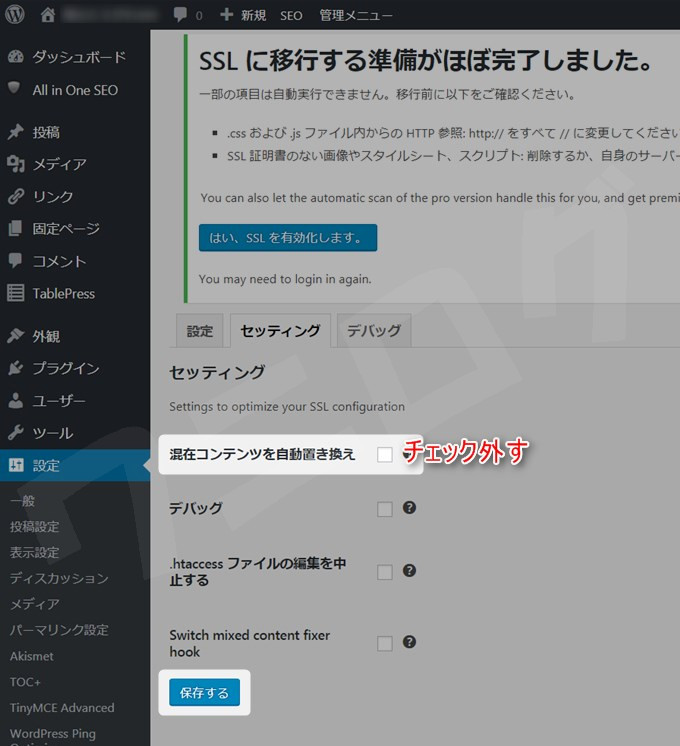
すでにプラグイン「Search Regex」でhttpsへの置き換えは終わっているので、「混在コンテンツを自動置き換え」のチェックは外して「保存する」をクリック。
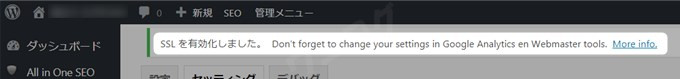
ここでようやく「はい、SSLを有効化します。」をクリック。
「SSLを有効化しました。」と出てきて完了です。
これで.htaccessにリダイレクトの記述がされました(FTPで.htaccessファイルを確認してみても実際に記述されてるわけじゃないが)。試しにhttpでサイトにアクセスしてみてください。きっと自動的にhttpsになるはずです。
また、このプラグインを削除すると、同時に.htaccessからもリダイレクトの記述が消えるので、削除しないようにね。
GoogleアナリティクスでデフォルトURLをhttpsに変更
とても簡単な作業です。SSL化したドメインがGoogleアナリティクスに登録されているならやりましょう。
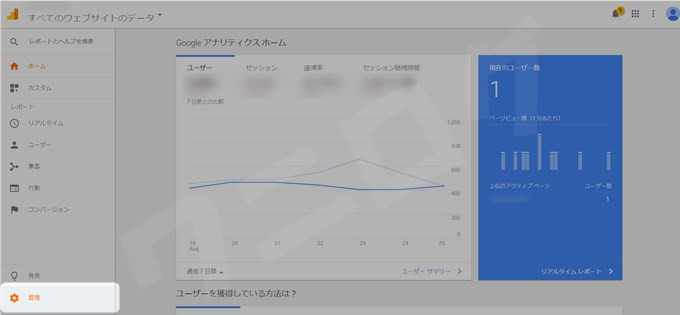
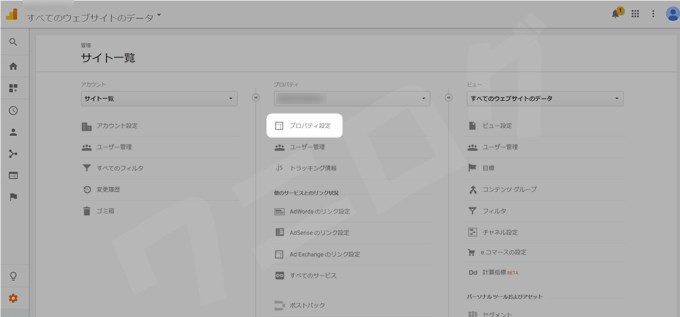
Googleアナリティクスにログインし、「管理」をクリック。
SSL化したサイトの「プロパティ設定」をクリック。
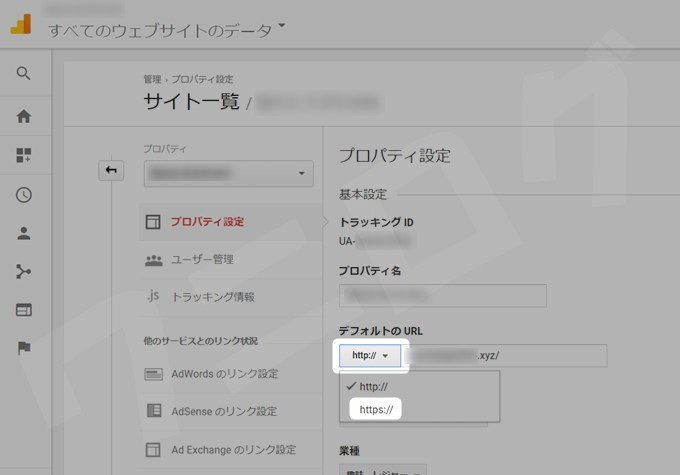
「デフォルトのURL」で「http://」になっていると思うので、「https://」に変更します。
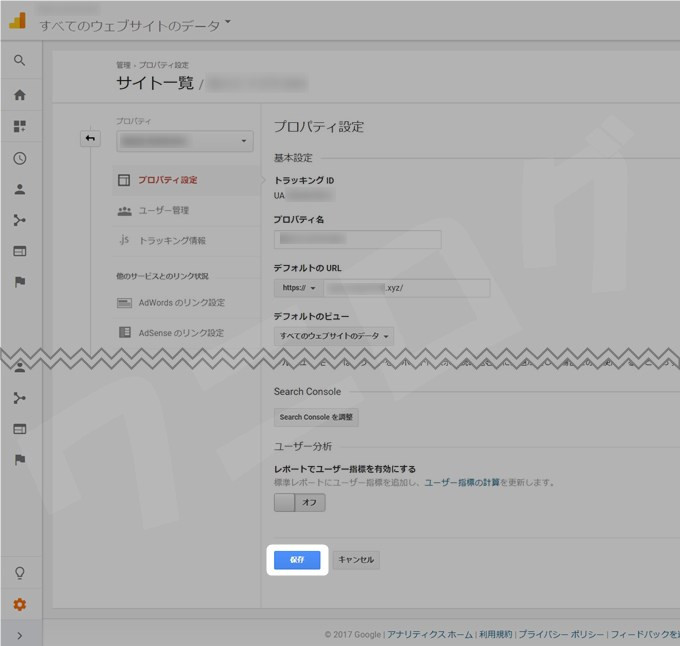
できたら「保存」をクリック。
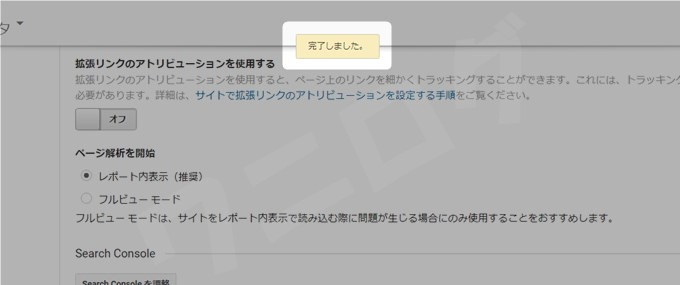
上に「完了しました。」と表示されたら完了です。
サーチコンソールでhttps:○○.xyzを新規登録する
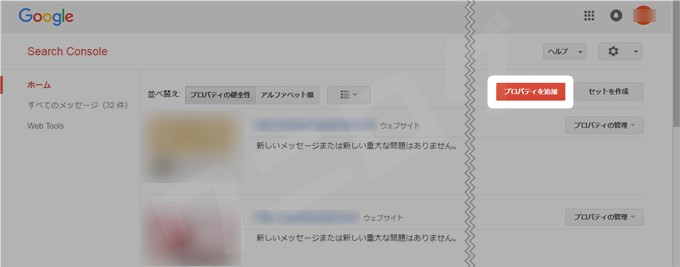
サーチコンソールを使っている人は、すでにhttpだった頃のサイトを登録していると思います。ですが、もしhttpsになったら、改めて新規登録しないといけません。「プロパティを追加」をクリック。
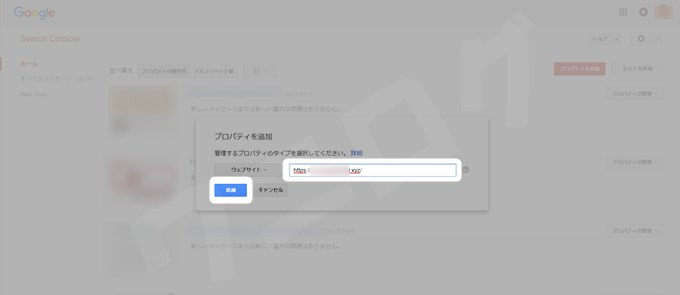
SSL化したサイトのアドレス(https://○○.xyz/)を入力して「追加」をクリック。
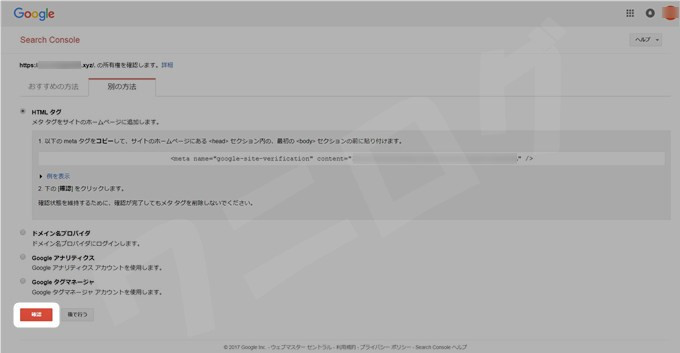
メタタグの文字列はhttpの時と変わりません(同一ドメインならhttpsで新たに登録してもメタタグ変わらないらしい)。なので、httpの時と同じ方法を選択したら「確認」をクリックします。
僕の場合はHTMLタグを使ってサイトの所有権を確認する方法を利用していたので、上の「別の方法」タブをクリックし、「HTMLタグ」にチェックを入れて、「確認」をクリックしました。
無事、所有権が確認されました。
次は新たにサイトマップを登録しないといけないので、「続行」をクリック。
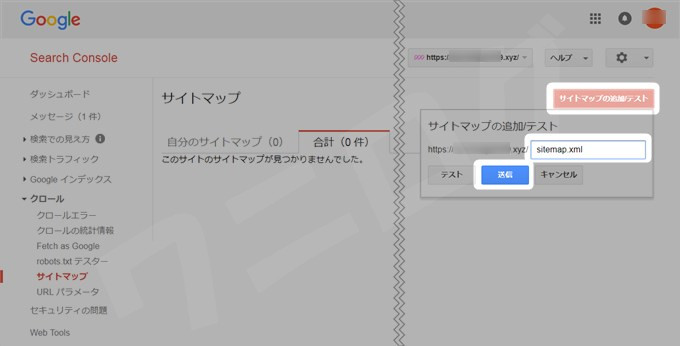
「サイトマップ」をクリック。
「サイトマップの追加/テスト」をクリックし、サイトマップのURLを入力して「送信」をクリック。
ちなみに僕はプラグイン「Google XML Sitemaps」でサイトマップのURLを自動生成しています。
インストールして有効化すればすぐ作れます。
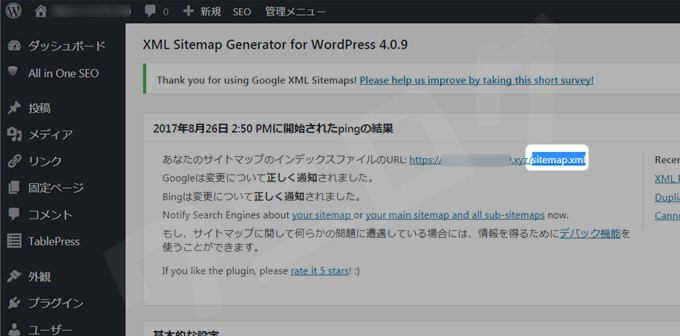
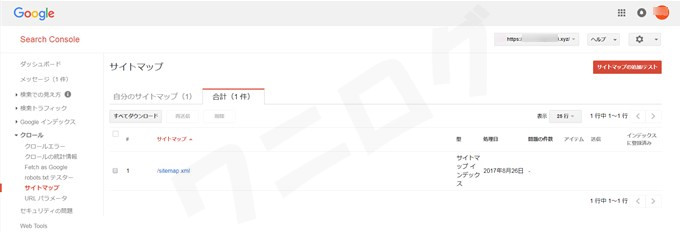
サイトマップを送信したら「ページを更新する。」をクリック。
これでサイトマップの登録はOK!
Googleアナリティクスとサーチコンソールを連携させる
続いて、Googleアナリティクスとサーチコンソールを連携させます。正直、僕は連携させるメリットをよく理解してないんですが、とりあえずやってますw
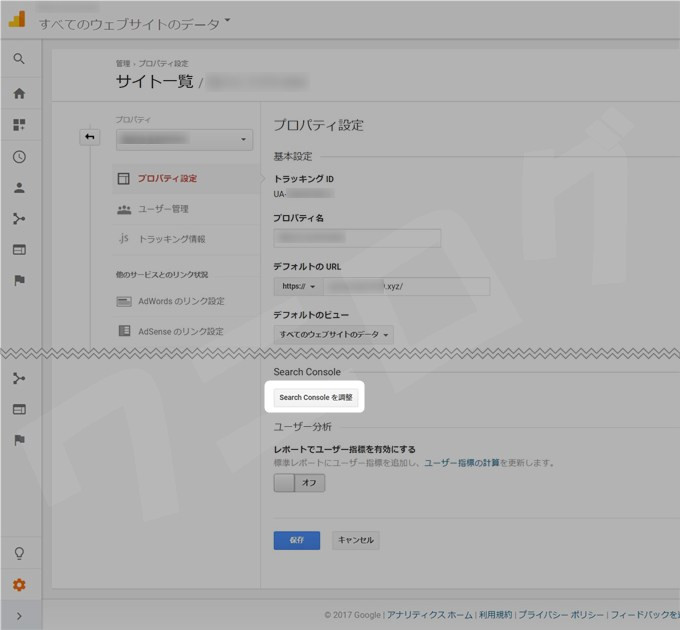
Googleアナリティクスの「管理」→SSL化したサイトの「プロパティ設定」→「Search Consoleを調整」をクリック。
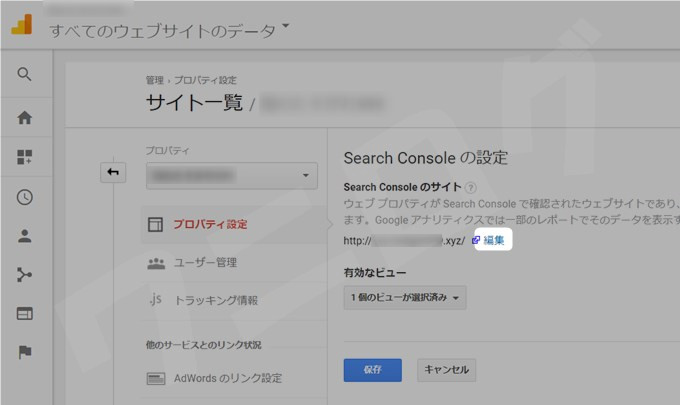
そして「編集」をクリック。
僕は過去にhttp://○○.xyzで連携をしていたので、アドレスが表示されてるだけ。
http://○○.xyzと連携されてしまっているので、まずは「削除」をクリック。
※連携作業を過去にしたことがない人は、サーチコンソールに登録しているサイトアドレスが左側に並んでいるページに移動しているはず。なので、該当するサイト(https://○○.xyz このアカウントはGoogleアナリティクス アカウントのどのウェブプロパティにもリンクされていません。)にチェックを入れて、下の「保存」をクリック。
すると、
【関連付けの追加】
新しい関連付けを保存しようとしています。このウェブプロパティに対する既存のSearch Consoleの関連付けは削除されます。
と表示されるので「OK」をクリックすれば終わりです。
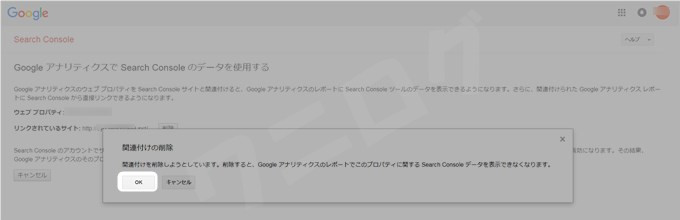
関連付けを削除しようとしています。削除すると、Googleアナリティクスのレポートでこのプロパティに関するSearch Console データを表示できなくなります。
と出てくるので、「OK」をクリック。
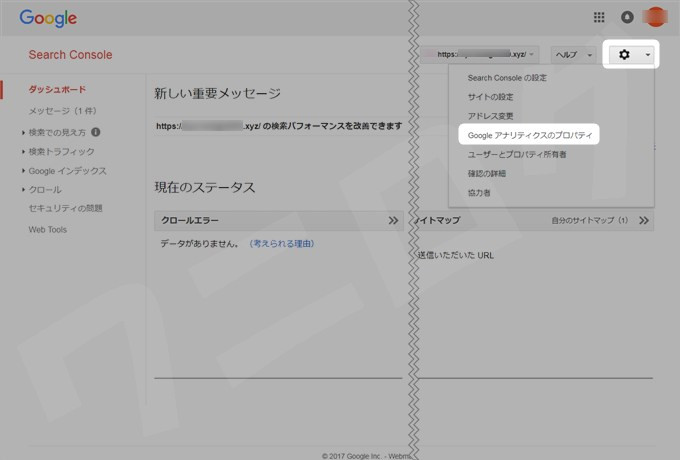
するとサーチコンソールのトップページに移るので、連携するサイトの画像をクリック。
このページに移ったら、右上にある「ツールマーク」をクリックし、「Googleアナリティクスのプロパティ」をクリック。
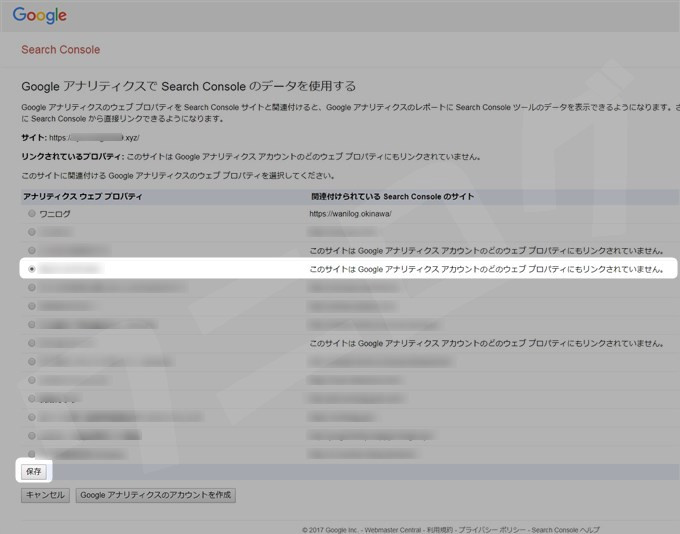
こういった画面に移るので、連携するサイトのタイトルにチェックを入れて、「保存」をクリック。
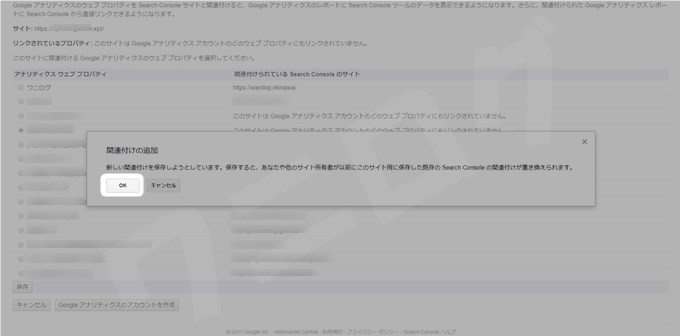
【関連付けの追加】
新しい関連付けを保存しようとしています。このウェブプロパティに対する既存のSearch Consoleの関連付けは削除されます。
と表示されるので「OK」をクリックすれば連携完了です!
『一般設定をhttpsにする』から『Googleアナリティクスとサーチコンソールを連携させる』までは慣れれば10分くらいでできます。僕は10サイトもSSL化したので、これら作業はスムーズにできるようになりました。
面倒くさくなるのはココからです…
プラグイン「Search Regex」で処理できなかった画像やURLをhttpsに変更する
ここまでは、SSL化した時に必要となる各種設定をやってきました。どれも簡単なものばかりでしたね。
で、ここからはグレーなhttpsを緑の保護された通信|httpsにする作業をひたすらやっていきます(できる限り、すべてのページで保護された通信|httpsと表示されるようにする)。
※同じサイトでもページごとにグレーなhttpsになったり、保護された通信|httpsになったりする
先程、プラグイン「Search Regex」で記事内の内部リンクをhttpsに変更しましたが、「Search Regex」が適用されていない部分もあります。
ワードプレスのテーマにもよるかもしれませんが、例えば僕が使っているテーマ「simplicity」では、タイトルロゴ画像やファビコン画像、ウィジェット内の画像やURLはhttpsに置き換わりませんでした。
そこで以下のような作業を行います(アフィリエイトリンクは後でやるから今は無視)。
- タイトルロゴ画像を利用している場合は、一度はがして、貼り直す(これでhttpsの画像になる)
- ファビコンに画像を利用している場合は、一度はがして、貼り直す(これでhttpsの画像になる)
- ウィジェットに貼っている内部リンクや画像のhttpをhttpsにする(1つずつ「s」を入力していく)
- プラグイン「TablePress」を使っている場合は、テーブル内に内部リンクがないか確認し、あればhttpsに変更する
- 過去に「テーマの編集」でhtmlやcssにhttp://~を記述したことがないか思い出し、あるならhttpsに変更する
この辺りの作業は、サイトの規模によってだいぶ大変さが変わってきますね。これにより、ページによってはすでにURLに「保護された通信|https」と表示されるようになっているかもしれません。
最後に最も面倒くさいアフィリエイトリンクの張り替え作業
最後に、httpのアフィリエイトリンクをhttpsのものに張り替えていきますが、コレが一番面倒くさい…。ひたすら張り替えるという単純作業地獄です…。
ぶっちゃけサイトにもよるし、貼っているアフィリエイトリンクが少なければめちゃくちゃ早く終わります。もちろん、僕も小規模なサイトはすぐ終わりました。
ただ、1つ600ページ規模のサイトがあるんですが、これは3日かかりました…。アフィリエイトリンクとカエレバのリンクをたくさん貼ってたから…。
さて、ここで1つ豆知識。「保護された通信|https」にしたいからといって、ページ内のすべてのhttpをhttpsにする必要もないんです。言ってしまえばグレーのhttpsと緑の保護された通信|httpsの違いは、ページ内に「img src=”http://~」があるかどうか(http画像を利用してるかどうか)、です。
多くのアフィリエイトリンクは、URL内に「img src」があります。テキストリンクでもimg srcはありますよね。
【例:A8.netのテキストリンク】
<a href=”https://px.a8.net/svt/ejp?a8mat=2BNW7Z+6XHB62+0K+ZSD6A” target=”_blank” rel=”nofollow”>A8.net</a>
<img border=”0″ width=”1″ height=”1″ src=”https://www13.a8.net/0.gif?a8mat=2BNW7Z+6XHB62+0K+ZSD6A” alt=””>
「img src=”https://~」なら大丈夫なのですが、「img src=”http://~」のものを使っていると、グレーのhttpsになってしまいます。
逆に、ページ内に「http://~」の外部リンクを貼っていても、そこに「img src=”http://~」が含まれていなければ問題なく「保護された通信|https」と表示されます。ASPのinfotopはアフィリエイトリンクがhttpですが、テキストリンクに「img src=”http://~」は含まれてないので「保護された通信|https」と表示されるんです。
※今見たらinfotopのアフィリエイトリンクがhttpsに対応してました!いつの間に!
※日本ブログ村のバナーはまだhttpに対応してないよ
ちょっと前置きが長くなってしまいましたが、さっそくアフィリエイトリンクの張り替え作業をしていきましょう。
- サイト内検索で「カエレバ」と検索し、検索に引っかかった各ページを確認して、グレーのhttpsが表示されているページに関しては、新たにカエレバのリンクを生成して張り替えていく
- サイト内検索で「http://」と検索し、検索に引っかかった各ページを確認して、グレーのhttpsが表示されているページに関しては、新たにhttpsのアフィリエイトリンクを生成して張り替えていく
注意点があります。
楽天アフィリエイトはまだhttpsに対応していないので、画像付きのカエレバリンクを作る際、画像を楽天のものにするとhttpsはグレーのままです。なので、なるべくamazonの画像でカエレバリンクを作りました。
商品によってはamazonで画像が見つからない時があるので、その場合だけ仕方なく楽天の画像を使いました(このカエレバリンクを貼ったページだけhttpsがグレーのままだけどそこはもう諦めました)。
もう1つ。アフィリエイトリンクを張り替えたのにhttpsがグレーのままの時が数回ありました。こういった時はだいたいどこかに前のアフィリエイトリンクの「img src=”http://~」を削除し忘れています。なので、ページの編集画面で「テキスト」タブを開き、「Ctrl」+「F」で「src」と検索をかけて原因を探してみてくださいね。
ここまで終われば基本的なSSL化作業は終わりです!ほかにツールを使ってる人は別途登録とか必要になってくるかもしれないけど。
まとめ
ホント、600ページもあるサイトに「これでもか!」というほどカエレバリンクを貼りまくっていたので、張り替え作業がものすごく大変でした…。
でもなんとか終わって良かったー。全サイトをSSL化し終えたので、気持ち的にもスッキリしました。
SSL化オススメ!